베트남, 2023년 글로벌 AI 준비 지수에서 동남아시아 5위 차지
인공지능(AI) 준비지수 보고서에 따르면 베트남은 아세안(ASEAN)에서 필리핀을 제치고 10위 중 5위를 차지했다.
이번 결과는 Oxford Insights (영국)가 실시한 "정부의 AI 준비지수" (Government AI Readiness Index) 보고서에서 최근 발표되었다. 글로벌 AI 준비지수 보고서가 발행되는 것은 2017년, 2019년, 2020년, 2021년, 2022년 이어 6번째다.
2023년 베트남은 54.48점(2022년에는 53.96점, 2021년에는 51.82점)으로 평균 점수가 상승했다. 베트남도 필리핀을 제치고 아세안 지역 10개국 중 5위로 전년보다 한 계단 올라섰다.
이번 보고서는 순위 범위를 193개 국가/지역으로 확대했다. 따라서 베트남은 전 세계와 비교하면 국가/지역 193개 중 59위 (2022년은 국가/지역 181개 중 55위)를 차지했다. 베트남이 세계 평균을 넘어선 것은 올해로 3년째다.
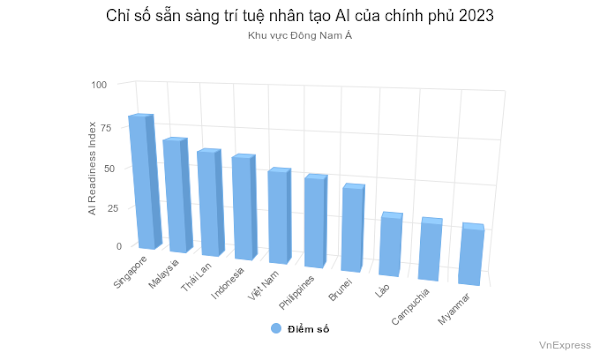
2023년 정부의 인공지능 (AI) 준비지수
동남아시아 지역
평가를 위해 Oxford Insights는 정부, 기술 그리고 데이터베이스 및 인프라 접근성이라는 세 가지 핵심을 기반으로 했다. 그 중의 정부(규제, 정책, 변화적응 준비) 요소는 69.04점을 기록했다. 나머지 두 가지 요소에는 기술(37.82점)과 데이터베이스 및 인프라의 접근성(56.58점)이 포함되었다.
2023년에는 인공지능의 돌파구가 AI법 등과 같은 AI 관리 - 윤리에 관한 행동과 함께 등장하면서 붐이 일어난 것이 보였으며, AI 관련된 컨퍼런스의 증가로 이 기술이 주목을 받게 했다.

베트남 인공지능 축제(AI4VN 2023년) 틀 내 전시회인 AI EXPO에서 피아노를 연주한 로봇. 사진: 탄 뚱 (Thanh Tung)
이 보고서는 세계를 북미, 라틴 아메리카 및 카리브해, 서유럽, 동유럽, 사하라 이남 아프리카, 중동 및 북아프리카, 남아시아와 중앙아시아, 동아시아 및 태평양의 9개 지역으로 구분했다. 보고서는 세계 각 지역에 대한 전문가의 의견을 분석해 각 지역의 지표 준비 수준, 선도 국가 및 향후 방향을 종합적으로 평가했다.
미국은 기술 분야의 뛰어난 발전 속도 등 세 가지 요소에서 높은 점수를 받아 84.80점으로 세계 랭킹 1위를 차지했다. 해당 국가 AI 준비 태세에서 가장 중요한 발전 중 하나는 Joe Biden 대통령 행정부에서 AI의 안전한 개발과 사용에 관한 조례와 AI에 대한 명확한 기준을 발표하는 등 AI 정책이다.
81.97점으로 2위를 차지한 싱가포르는 동아시아의 '지역 지도자' 이자 정부(90.40점)와 데이터·인프라(89.32점)의 모든 요소에서 글로벌 선두 국가다. 이는 사용자 경험을 높이고 기업의 데이터 이용과 보호를 지원하기 위해 AI 위험 프레임워크 개발, ChatGPT 유사 챗봇 및 대형 언어 모델(LLM)의 테스트를 통해 국가 비전 점수를 반영했다.
상위 5위 안에 든 다른 국가들은 서유럽 국가들로 영국 (78.57점으로 3위), 핀란드(77.37점으로 4위) 및 캐나다(77.07점으로 5위)가 포함되어 북미와 서유럽이 글로벌 지수 선도한 국가들을 포함한 지역이라는 사실을 반영했다. 이 중 캐나다는 생성형 AI의 책임 있는 개발 및 관리 규칙의 발행을 통해 생성형 AI 추세의 붐에 빠르게 적응하는 국가 중 하나로 평가받고 있다.

동아시아 지역 정부의 AI 준비지수 순위. 사진: Oxford Insights
동아시아 지역은 올해 평균 점수가 51.41점으로 평가된 지역 9개 중 4위를 차지하여 남 아시아와 중앙 아시아 및 태평양 지역을 제치고 특히 주목받았다. 그러나 이 지역 국가 간 순위 점수 차이가 컸다. 예를 들어 싱가포르(1위)와 티모르-레스테(17위) 사이에는 52점 차이가 났다.
원문 보기: https://vnexpress.net/viet-nam-xep-thu-5-dong-nam-a-ve-chi-so-san-sang-ai-toan-cau-2023-4701324.html




Comments
Post a Comment