[SPA Tutorial : Vue.js] Part2 : Gọi data API sử dụng Axios - Ratio, News

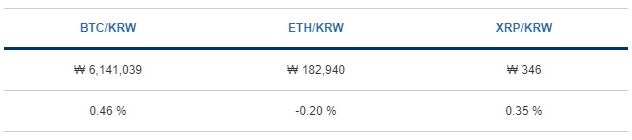
Step 1: Ratio
Tiếp nối nội dung đã được xây dựng ở Part1, lần này chúng ta sẽ thêm data lượng giao dịch 24 giờ.Vì data giá (PRICE) và data tỷ lệ biến động 24 giờ (CHANGEPCT24HOUR) của data phản hồi API ở trong cùng một node nên sẽ tham khảo code xây dựng PRICE và thêm code vào.

Cú pháp chính Cryptocurrency.vue
// ① HTML 템플릿 구문
<tr>
<td>{{cryptoPrice.BTC}}</td>
<td>{{cryptoPrice.ETH}}</td>
<td>{{cryptoPrice.XRP}}</td>
</tr>
<tr>
<td>{{cryptoRatio.BTC}}</td>
<td>{{cryptoRatio.ETH}}</td>
<td>{{cryptoRatio.XRP}}</td>
</tr>
// ② 데이터 객체
data() {
return {
cryptoPrice: {
BTC: 0,
ETH: 0,
XRP: 0
},
cryptoRatio: {
BTC: 0,
ETH: 0,
XRP: 0
}
}
},
// ③ Vue 인스턴스에 추가할 메소드
methods: {
// 암호 화폐 가격 정보 처리
bindData() {
axios
.get(API Request URL)
.then(res => {
const obj = Object.keys(this.cryptoPrice)
for (var i = 0; i < obj.length; i++) {
this.cryptoPrice[obj[i]] =
res.data.DISPLAY[obj[i]].KRW.PRICE
this.cryptoRatio[obj[i]] =
res.data.DISPLAY[obj[i]].KRW.CHANGEPCT24HOUR+' %'
}
})
.catch(e => {
console.log(e);
})
})
}
},
//컴포넌트, 템플릿, 렌더링된 돔에 접근할 수 있는 상태 (인스턴스 라이프사이클에 속함)
mounted() {
this.bindData()
},

Step 2: News
Vậy là đã hoàn thành việc xây dựng data tỷ lệ biến động và giá cả, tiếp theo ta sẽ sử dụng news API và xử lý những news data thời gian gần đây.Request URL : https://min-api.cryptocompare.com/data/v2/news/?lang=EN
News API vẫn có thể yêu cầu được kể cả khi không có API Key.
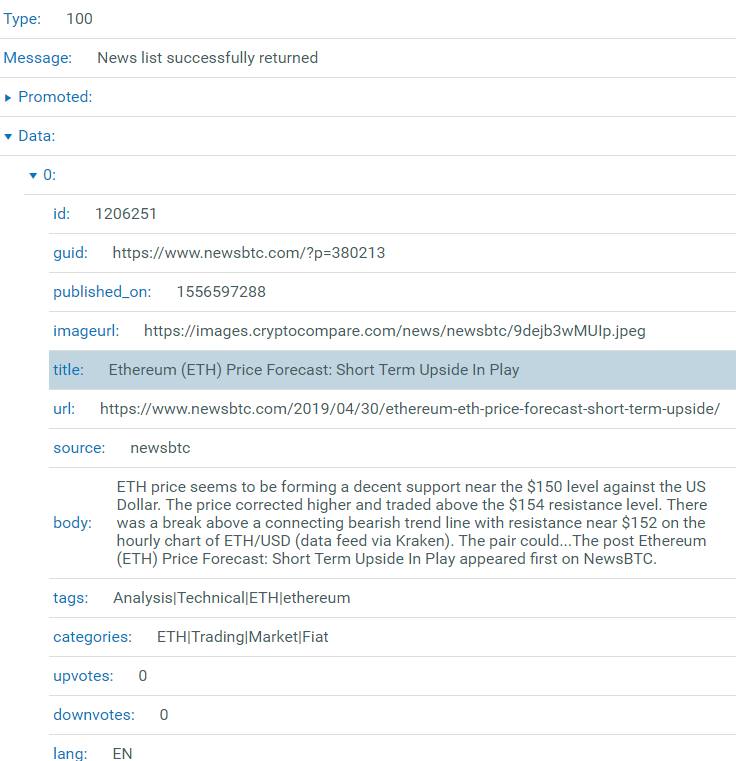
Kiểm tra JSON Path, xác định phạm vi data cần thiết như sau:
- Tiêu đề bài viết - title
- Thân bài của bài viết - body
- Ngày phát hành - published_on
- Thumnail image - imageurl


Cài đặt module bằng mệnh lệnh npm thêm khai báo import trong Cryptocurrency.vue.
npm install moment --save
Cú pháp chính Cryptocurrency.vue
import moment from 'moment'
// HTML template syntax
<article>
<div class="h_area">
<h2>Recent News</h2>
</div>
<ul>
<li v-for="item in news" :key="item.id">
<a :href="item.url">
<div class="bx_thumb">
<img :src="item.imageurl" width="60" height="60" :alt="item.body">
</div>
<dl>
<dt>[{{item.published_on | moment}}] {{item.title}} </dt>
<dd>
<p>{{item.body}}</p>
</dd>
</dl>
</a>
</li>
</ul>
</article>
// Data object
data() {
return {
cryptoPrice: {
BTC: 0,
ETH: 0,
XRP: 0
},
cryptoRatio: {
BTC: 0,
ETH: 0,
XRP: 0
},
news: {}
}
},
// Data Format Control
filters: {
// Moment date filter
moment: function (date) {
return moment.unix(date).format('YY/MM/DD HH:mm')
}
},
// Method to add to the Vue instance
methods: {
// Cryptocurrency news information processing
bindNews() {
axios.
get('https://min-api.cryptocompare.com/data/v2/news/?lang=EN')
.then(res => {
this.news = res.data.Data
})
.catch(e => {
console.log(e);
})
}
},
// Access to components, templates, and rendered domes (in the instance lifecycle).
mounted() {
this.bindNews()
},
<style lang="scss">
a {
color: #333;
text-decoration: none;
}
p {
color: #999;
}
.bx_thumb {
width: 60px;
height: 60px;
margin-right: 10px;
}
ul {
overflow: hidden;
list-style-type: none;
padding: 0;
text-align: left;
font-size: 12px;
}
ul li {
display: block;
min-height: 90px;
margin: 0;
}
ul a {
display: flex;
color: #42b983;
}
dl {
margin: 0;
text-align: left;
}
dt {
color: #0870b0;
font-weight: 700;
}
dd {
margin: 0;
}
</style>
[Dòng chảy Data]
- Khai báo thuộc tính news trong đối tượng dữ liệu và khởi tạo lại
- Kết nối thuộc tính news đã được khởi tạo với HTML template <li>
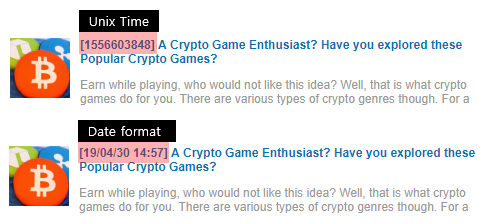
- Thêm cú pháp moment vào vùng filters: {} để thay đổi thời gian Unix sang định dạng Date
- Khai báo filter bằng định dạng {{item.published_on | moment}} trong khu vực hai dấu ngoặc nhọn {{ }} nơi published_on được khai báo
- Trong hàm bindNews(), gửi yêu cầu GET tới API bằng Axios và thực hiện cú pháp then nếu có giá trị kết quả, lỗi đầu ra trong cú pháp "catch" nếu xảy ra lỗi.
Ở trong cú pháp then, update giá trị kết quả yêu cầu Ajax trong thuộc tính news của đối tượng dữ liệu
Đầu ra lặp lại <li> tương ứng với số data bài viết bằng cú pháp v-for
Sản phẩm đã hoàn thiện các bạn có thể check tại trang http://fe.hivelab.co.kr/spa.
[Vue.js] SPA Tutorial - Part1
Project setting, gọi data API sử dụng Axios - Price
[▣] [Vue.js] SPA Tutorial - Part2
Gọi data API sử dụng Axios - Ratio, News
[Vue.js] SPA Tutorial - Part3
Control News data — More button




Comments
Post a Comment